Algorithme: la transformation du photomaton
Bonjour à tous,
Que soit pour vos photos d’identités ou pour le plaisir, bon nombre (pour ne pas dire tous) d’entre vous ont déjà été dans un photomaton. Ce petit endroit exigu où l’on se bat avec le tabouret qu’il faut tourner pour le faire monter ou descendre est un lieu de stress intense. Allons-nous y arriver d’un coup? Puis-je choisir le moment de déclenchement? Tout ce stress pour une photographie!

Une? Non, nous en avons généralement quatre pour le prix d’une.
Penchons-nous aujourd’hui sur l’algorithme de transformation d’images du même nom pour voir si dans ce cas-ci, on en a vraiment quatre pour le prix d’une.
L’idée
Créer une fonction intégrée à ma class image qui applique la transformation du photomaton à mon image courante
Le principe
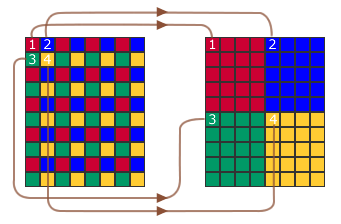
Le principe est plutôt simple. On considère l’image entière par petits carrés 2×2.
Ensuite:
– Chaque pixel en haut à gauche sera envoyé sur la partie haut gauche de l’image de destination.
– Chaque pixel en haut à droite sera envoyé sur la partie haut droite de l’image de destination.
– Chaque pixel en bas à gauche sera envoyé sur la partie bas gauche de l’image de destination.
– Chaque pixel en bas à droite sera envoyé sur la partie bas droite de l’image de destination.
On fait attention cependant à placer « dans l’ordre » les pixels dans leur zone de destination respective.
Voyez plutôt:

A cette étape, l’on se rend vite compte que le nombre de lignes ET de colonnes doit être pair sans quoi nous aurions des pixels « morts » dans notre image. A l’instar de la transformation du boulanger et modulo, la condition sur le nombre de lignes/colonnes, cette transformation est également bijective…
La curiosité de cette transformation
Cette bijectivité de la transformation nous amène déjà à répondre à notre question de départ: nous n’avons donc pas 4 images pour le prix d’une mais un simple réarrangement des pixels. Simple, n’est cependant pas le terme le plus adéquat. En effet, cette transformation possède également un cycle. Pour une image carrée de côté 2^n, ce cycle est de n application de cette transformation.

La généralisation
Bien qu’applicable généralement à tous les formats d’image, cette transformation ne splitte l’image originale qu’en 4 parties égales (on coupe chaque dimension en 2). Mais je n’aime pas qu’on me force à prendre cette axe 2×2, donc j’ai étendu cette transformation à des coupures différentes de 2 mais également différentes entre elles. Désormais, je peux donc splitter la largeur en 5 et la hauteur en 3 si je le désire.
Le petit « + »
Puisqu’il s’agit d’une transformation bijective, j’ai également donner la possibilité de retrouver l’image dont est issue l’image courante par la transformation du photomaton.
Le code
-
-
/* Applique la transformation du "photomaton" à l’image actuelle avec un nombre de mini-photos réglable */‘do’‘do’
Notez que ce code fait partie du module algorithmes de ma class image.
Un exemple
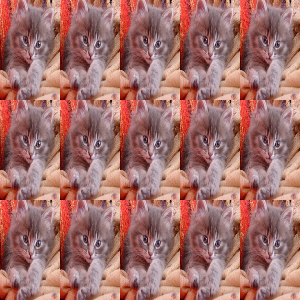
Pour terminer cet article de présentation de la transformation du photomaton, je vous propose cet exemple, la photographie de Capucine passée passée par la transformation du photomaton avec un découpe de la largeur en 5 et de la hauteur en 3.

Et le code à la source de cette image:
-
span class= »st0″>’image.class.php’; //On spécifie le chemin vers la classe image principale
-
‘capucine.jpg’); //On ouvre notre image depart
-
$image->load(‘algorithmes’//On charge la sous-classe ‘algorithme’ et on applique la transformation
-
$image->afficher(); //On envoie l’image au navigateur
Attention… Souriez… Clic-clac!
Tags: GD, Images, photomaton, PHP, pixels, transformation
-
12 septembre 2008 à 11:23
salut Sébastien
je découvre ton site qui me semble bien intéressant et surout très clean
ne connaissant pas PHP, je me pose la question de savoir comment « voir » tes classes en action ?….
p.s. je viens de changer d’hébergeur (noos …> orange) donc mon site de référence actuel n’est plus maintenu (je dois arranger ça bientôt)
12 septembre 2008 à 13:35
Bonjour Pierre,
Suite à ta question, j’ai modifié quelque peu mon article pour indiquer le code à l’origine du dernier exemple.
Ainsi pour voir, mes classes en action, uploade-les via FTP puis crée à côté de cela, un fichier test.php dans lequel tu c/c le code. Puis accède à ce fichier via ton navigateur.
N’oublie pas de joindre une image et de modifier l’exemple en conséquence 🙂
Bonne journée!
25 février 2013 à 12:23
Bonjour,
je suis actuellement en 2eme années de classes prépa et je fait mon tipe sur la transformation du photomaton. Cependant la seule utilisation que j’ai trouvé de cet transformation c’est dans la cryptographie. Je me demandais si vous en connaissiez une autre ?
Je vous remercies d’avance.
8 avril 2013 à 17:47
Une application amusante serait de partir de tirages stereoscopiques ou de planche de CDV originales pour recomposer une image.
L’idée serait donc non pas de décomposer pour masquer mais de recomposer une image prise sous x angles de vues légèrement différents pour en faire une seule image.
A tester donc 🙂
16 mai 2013 à 16:23
Ah oui c’est tout bête mais il fallait y penser !!
Merci.
28 mai 2013 à 15:43
Bonjour à vous.
Moi aussi j’ai choisi la transformation du photomaton comme sujet de TIPE. Cela dit je n’ai pas compris l’application que tu viens de citer Sébastien. Pourrais-tu m’expliquer davantage s’il te plait ?
Et au cas ou , aurais-tu d’autres applications à mettre en oeuvre devant un jury ?
Amicalement.
28 mai 2013 à 21:41
Je parlais de photographies faites par ce genre d’appareil:

Il existe de tels appareils à 4, 9, 16, … objectifs pointant vers un même sujet!
La recomposition par transformation inverse du photomaton donnerait alors une image comme la verra un « alien » à 4, 9 ou 16 yeux!
L’autre idée comme mentionnée par jaro30 est l’application dans la cryptographie: on transforme un document en image (transformation des caractères en pixel de couleur en fonction de son code ascii) puis on applique l’algorithme du photomaton.
Le but étant au final de se passer des étapes document->image->document et d’appliquer la transformation directement à partir du texte.
En php, cela pourrait donner quelque chose comme ceci pour une chaine simple (code non testé)
L’idée est de plier la chaine en 2 et de ramener la fin de la chaine sous le début. Ainsi, on rempli le chaine de sortie avec le première et la dernière puis la deuxième et l’avant-dernière, …
28 mai 2013 à 21:50
Je n’ai jamais étudié le PHP , en prépa on a étudié que le langague C =/
Et pour le stéréoscope , quelle est l’expérience que je peux faire… Et les conclusions que je peux en tirer.
29 juin 2013 à 17:29
Bonjour Sébastien,
Où peut-on utiliser ce genre de transformation ?
29 juin 2013 à 19:05
Je n’ai aucune certitude mais j’imagine que la bijectivité de cette transformation peut servir:
– à la stéganographie
– à la cryptologie au sens plus large
– au traitement d’images (application de filtres matriciels sous Photoshop par exemple.
Concernant le stéréoscope, il serait intéressant de prendre 2 (ou plus) images d’un même sujet puis de recomposer l’image en faisant une transformation inverse du photomaton. On pourrait s’attendre à un effet déroutant de « vue 3D » puisqu’on proposerait au regard une seule image mais mêlant 2 (ou plus) point de vue comme le perçoit finalement notre cerveau pour un objet réel.
29 juin 2013 à 20:47
Peut-elle etre utilisée en filmographie pour une transition en full HD ?
30 juin 2013 à 23:41
Sebastien s’il te plaît pourrais-tu m’éclaircir davantage le truc de la stéréoscopie en relation avec la transformation du photomaton ? J’en ai besoin c’est urgent
Merci d’avance.